Web applications transformed business-customer interactions in today’s digital world by providing seamless services and improving user experiences. It’s important to comprehend the complexities of web app development whether your goal is to increase your internet visibility or optimize operations. Above all, In order to make sure that your project not only satisfies user needs but also stands out in a crowded market, this comprehensive guide will follow you through every step of the process, from performing market research to launching your app.
Keep reading to discover all the information related to development, from essential tools to straightforward steps.
What is a Web App Development?
The process of creating, testing, and implementing web-based applications that will be installed on remote servers and made available to users or clients over the internet is known as web application development. Furthermore, users can use any web browser (Google Chrome, Mozilla Firefox, Microsoft Edge, etc.) to access a web application and all of its features and services once it has been installed on an application server. What differentiates web apps from desktop and mobile apps is that they can be accessed through web browsers.

It’s important to know that, despite the similarities, website and web apps differ in functionality, purpose, and user interaction. Accordingly, the two have different functions in the digital world and cannot be used in the same way. The list below highlights the key differences between web pages and web applications.
| Aspect | Web Application | Website |
| Purpose | Designed to help users complete tasks or provide a service. | Designed to inform or showcase content/products. |
| Interactivity | high level of interaction; users can edit and add data. | Limited user participation; consuming information is the major activity. |
| Function | Performs tasks and allows users to manipulate data. | Primarily provides information and static content. |
| User Access | Often requires user registration and authentication. | Public, does not require login or user authentication. |
| Technologies Used | HTML, CSS, JavaScript, plus more advanced technologies like PHP, databases, and server-side scripting. | HTML, CSS, JavaScript. |
| Examples | Banking app, online tool, eCommerce portal. | Blog, company website, news site. |
What are the Different Web App Development Tools?
Here are some popular web app development tools that can help streamline the development process and improve efficiency:
1- jQuery
jQuery is a small JavaScript library that aims to “write less, do more”. A JavaScript library called jQuery was created to make HTML DOM tree traversal and manipulation, event handling, CSS animations, and Ajax easier. Using the liberal MIT License, it is free and open-source software. Moreover, It takes many typical operations that are performed by writing multiple lines of JavaScript code and wraps them into methods that you can call with only one line of code.

The following features are available in the jQuery library:
- HTML/DOM modification
- CSS manipulation
- Event methods in HTML
- Animations and effects
- AJAX Tools
2- Sublime Text
For Windows, macOS, and Linux, Sublime Text is a freeware text and source code editor. The system easily supports many markup and programming languages. Additionally, Its features can be increased and customized by users using plugins, which are usually developed by the community and kept up to date under free software licenses. Although the company offers it as proprietary software, they provide a free trial version.
The following features are available in the Sublime Text;
- “Goto Anything” for quick file, symbol, or line navigation
- Command Palette for fast keyboard command access
- Simultaneous editing of multiple selections
- Python-based plugin
- Cross-platform support (Windows, macOS, Linux)
3- Angular
Angular is a free and open-source single-page web application framework built with TypeScript, sometimes known as “Angular 2+”. It is created by Google along with a group of people and businesses. The same team that created AngularJS completely rewrote Angular. Altogether, there are more than 1.7 million developers, library authors, and content producers that make up the Angular ecosystem.

The following features are available in the Angular;
- Component-based architecture: Encapsulates reusable UI elements with HTML, CSS, and TypeScript.
- Two-way data binding: Synchronizes model and view automatically.
- Dependency injection: Manages and injects dependencies for modularity and easier testing.
- Directives: Extends HTML with attributes to modify DOM behavior.
4- Visual Studio Code
Visual Studio Code, popularly known as VS Code, is an integrated development environment for web browsers, Linux, Mac OS X, and Windows operating systems. Users can modify the theme, keyboard shortcuts, preferences, and install functional extensions. Microsoft Software License is used to access Visual Studio Code.

The following features are available in Visual Studio Code;
- Supports multiple programming languages (e.g., C, C++, Java, Python, Node.js, etc.).
- Built on the Electron framework for Node.js web applications.
- Web version (vscode.dev) for editing local files or remote repositories.
- Offers syntax highlighting, IntelliSense, and debugging for JavaScript, TypeScript, Node.js, and more.
What Are the Steps of Web App Development?
1. Do Market Research First
Do research on your target market, competitors, and industry trends before you start developing. This can help you identify your software’s special marketing point and guarantee that it satisfies customer needs. Additionally, Developing a product with little to no demand is less risky if market research is done.

Research the following basic factors:
- A Similar Product Exists: One can find existing products with the help of tools such as Product Hunt, Betalist, and Google. The presence of competitors indicates a strong demand.
- A Market Exists: To verify your target market, use social media, Ahrefs or Moz, SEO tools, and Google Trends. Participate in social media and forums to get opinions.
This research helps ensure product-market fit, a key factor in startup success. If competitors are present, they’ve already educated the market, allowing you to improve and stand out.
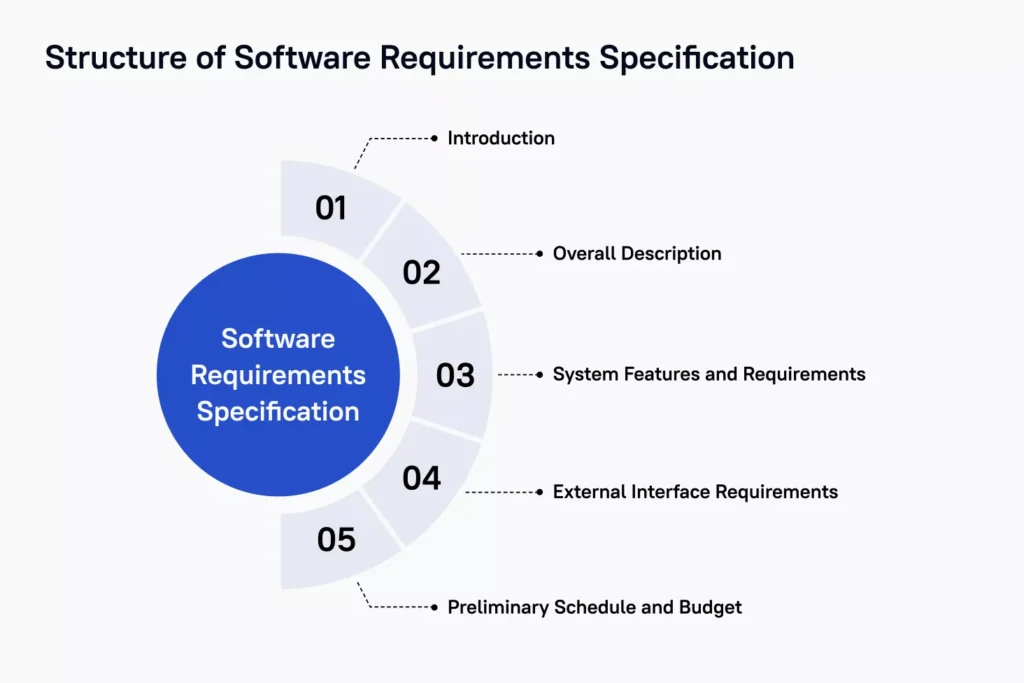
2. Create a Software Requirements Specification (SRS)
The functionality, features, and performance requirements of the app are described in an SRS. For developers and other stakeholders, this document acts as a roadmap, providing clarity on the goals and scope of the project. Above all, it helps in avoiding misunderstandings and scope creep when developing. Developers need to use the same blueprint required to build a house when developing a web application: an SRS document.

The SRS provides an overview of:
- Functional Requirements: What your app does (features, interactions).
- Non-Functional Requirements: How it performs (security, speed, usability).
Throughout development, an SRS keeps your team together, prevents scope creep, and guarantees that everyone is on the same page.
3. Design Your Web App’s UI
For the user experience, the user interface (UI) is important. Create a user-friendly layout that is visually appealing, Moreover, its simple to use and consistent with your brand. 94% of visitors abandon websites with bad design, according to research, yet a strong user interface can increase conversion rates by up to 200%. Your may envision the app’s layout and make sure that interactions work well by using wireframing tools. User experience (UX) of your online app depends heavily on its user interface (UI).
To ensure a great design:
- For an efficient, user-friendly interface, stick to standards such as Google’s Material Design.
- According to the Web Content Accessibility Guidelines (WCAG), make your app accessible, as 16% of people worldwide live with a handicap.

The design process includes:
- Usability Testing: Let users test the design and gather feedback.
- User Research: Understand user needs.
- Wireframing: Create a rough layout sketch.
- Mockup: Design the app’s visual representation.
- Prototyping: Build an interactive model for testing
4. Choose the Right Tech Stack
Choose a programming language, framework, and tool stack (tech stack) that can improve the scalability and functionality of your project. Efficient development and long-term maintenance are guaranteed with the correct stack. MERN (MongoDB, Express.js, React, Node.js) and MEAN (MongoDB, Express.js, Angular, Node.js) are two popular stacks. Furthermore, for the development and long-term success of your web application, choosing the appropriate tech stack is important. Think about these three important components:
- Team Expertise: To speed up development and cut expenses, make use of the technologies and frameworks your team is familiar with.
- App Requirements: Select technologies based on your demands, both functional and nonfunctional.
- Scalability: Make sure the stack can accommodate future increases in the number of users and data.
5. Develop Your Web App’s Front-End and Back-End
Prioritize front-end and back-end development as you begin developing the app:
- Front-end: Users interact with this client-side, which was created with the help of JavaScript, HTML, CSS, and frameworks like Angular or React.
- Back-end: This is the server-side logic, typically written in Python, Ruby on Rails, or Node.js, that manages databases, authentication, and data processing.

Both need to function seamlessly for a smooth user experience.
Important Tips:
- To get faster updates, use a CI/CD pipeline.
- To make maintenance easier down the road, write understandable, clear code.
- Keep up with best practices to make your app better.
6. Test Your Web App Often
Finding and resolving bugs or usability problems requires testing. Conduct unit, integration, and user acceptance testing, among other tests, manually and automatically. This guarantees that the program runs correctly on many platforms and devices. Implement comprehensive QA procedures and carry out a range of tests, such as:
- Unit testing
- Integration testing
- Performance testing
- Regression testing
This process enhances UX, reduces bugs, and ensures a smooth launch.
7. Start Launch Your Web App
After testing is over, upload your web application to a hosting service. Firstly, Make sure to select a trustworthy hosting provider and keep an eye on the app’s performance when it launches. Lastly, remember to obtain user input and refine your work slowly before releasing new versions. How to Start Anything Successfully:
- Choose a Hosting Platform:
- For low traffic, traditional hosting may suffice.
- For scalability, opt for cloud services. Such as:
- Reliability
- Scalability
- Cost
- Optimize Your Web App:
- Minify your code.
- Optimize images.
- Use Content Delivery Networks (CDNs).
- Monitor Post-Launch:
- Use tools like Google Analytics and New Relic to track performance and user behavior.
FAQs
Web applications are being developed with the help of more and more contemporary frameworks and tools like React, Angular, and Vue.js.
Examples of web application are Google Docs, Gmail, Facebook, Twitter, Amazon, and Netflix.
The process of developing a website application that fulfills users’ basic needs and provides a smooth user experience (UX) with an appealing user interface (UI) is known as web app design.
Wrap Up!
Learning how to succeed in the web app development leads to countless opportunities. Altogether, By combining appropriate tools and following a systematic procedure, developers can create interactive apps. As you set out on this adventure, keep in mind that creativity and flexibility are important. Moreover, Your web application can reach new heights in terms of functionality and design standards in addition to satisfying market demands through careful research, strategic planning, and user feedback. Take a look into the future now!