Do you want to improve as a web developer? Being able to create modern, responsive, and SEO-optimized websites plays an important role in the continuously changing digital world. This guide will provide you the knowledge and abilities to create websites using modern web development frameworks. that not only fascinate you with their amazing design but also offer exceptional performance, regardless of your level of experience.
Join us as we explore the important tools, techniques, and best practices that will help you stand out in the web development industry.
Web Design vs. Web Development: Understanding the Key Differences
Before moving forward, it’s important to understand the difference between web design and web development. As both plays important roles in building a functional and visually appealing website.

| Aspect | Web Design | Web Development |
| Focus | The website’s visual elements, including how it feels and looks | Coding and programming: converting designs into websites that work |
| Main Tasks | Layout design, color scheme selection, font and image selection, and UI/UXC focuscreating layouts, picking color palettes, fonts, and pictures, and putting UI/UX first | Putting ideas into practice, maintaining databases, and making sure websites work |
| Tools Used | Adobe XD, Figma, Sketch | Programming languages (HTML, CSS, JavaScript), frameworks, and development environments (IDEs) |
| Outcome | Intuitive, attractive, and easy-to-navigate design mockups | A fully functioning and interactive website |
Understanding Web Development
The word web development usually refers to the actual process of building and programming websites and applications. However, it is closely associated with the work of designing the features and functionality of websites and apps referred to as web design. All of the tasks required to create a website are included in web development. There are 3 main web development types: back-end, front-end development and Full-stack Development.
Front-End development: Bringing Designs to Life

Front-end Web developers concentrate on converting graphic concepts and website designs into code. Serving as the link between design and technology. A front-end Web developer programs the concepts developed by other members of web development teams into reality. The portions of a website that consumers engage with visually are the main focus. To produce a dynamic and responsive user experience, it makes use of HTML, CSS, and JavaScript.
Back-end development: Powering the Digital Engine

If Front-End Developers are responsible for how a digital product looks, Back-end developers concentrate on how it works. A back-end developer first builds the core components of a website, including database interactions, user authentication, server, network, and hosting settings, as well as the business logic. Moreover, they also ensure that the front-end functions properly and that the website operates smoothly.
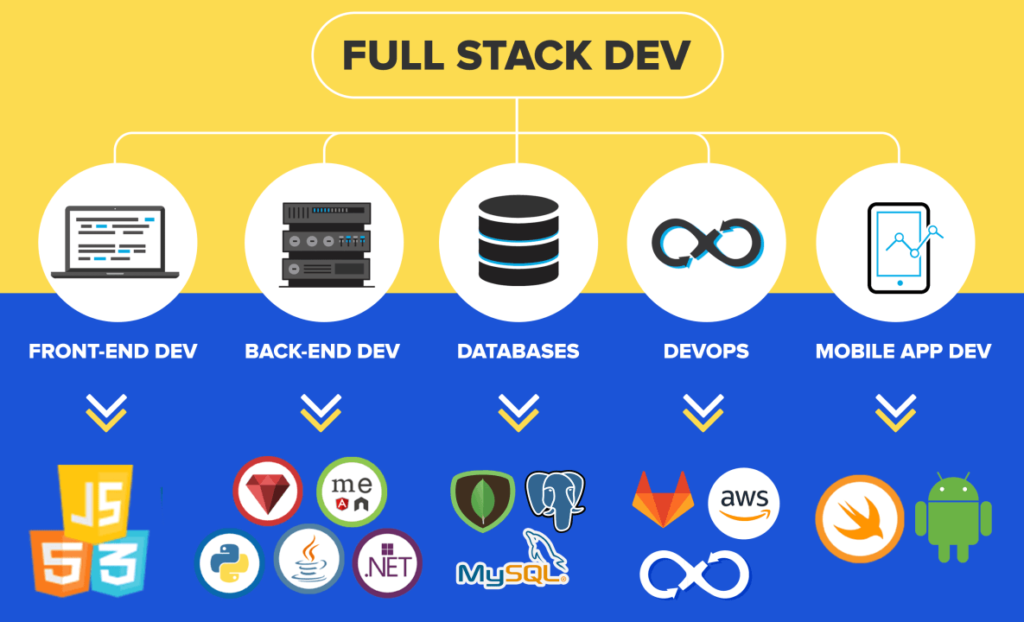
Full-Stack Developer: The All-Around Expert

A person with experience in both front-end and back-end development is known as a full-stack developer. They possess a broad understanding of many programming languages. They are proficient in PHP, Django, Node.js, Express.js, JavaScript, and HTML. Additionally, Full-stack developers are also knowledgeable about a wide range of database management systems (DBMS), including MongoDB, PostgreSQL, and MySQL.
What Is a Web Development Frameworks?
A web development framework is a set of materials and tools which help in efficient development and management of websites, services, and web applications by developers. These frameworks, which are often referred to as web application frameworks, are compatible with popular tech stacks such as LAMP (Linux, Apache, MySQL, PHP). Moreover, the development process is streamlined by the use of application templates, programming environments, backend data APIs, prebuilt code libraries, and debugging and testing tools.
Process of Using a Web Development Framework
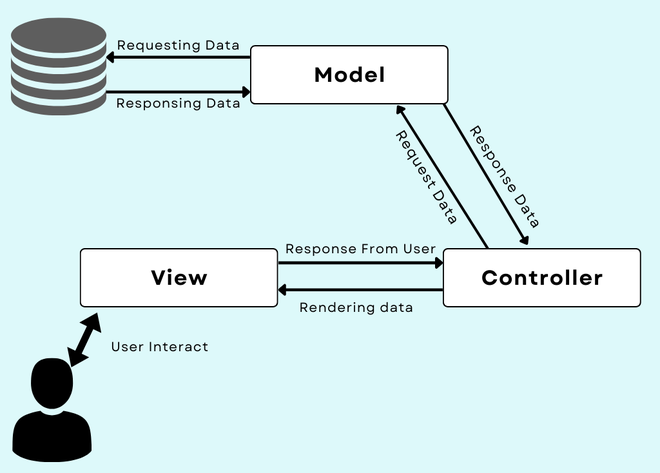
A web development framework typically follows the MVC (Model-View-Controller) architecture to organize application code:
- Model: Manages the business logic and data.
- View: Handles the user interface.
- Controller: Connects the model and view, managing application logic.

Developers begin by defining data models and routes, followed by controllers to handle user actions. Through built-in libraries, frameworks offer fundamental functions including input validation, database administration, error handling, and session management. This approach is further streamlined by reusable page templates. Using a framework allows developers to save time and effort by concentrating on business logic rather than technical setup.
The Developer’s Toolbox: Essential Tools and Technologies
Almost 5 billion people use the internet every day, and there are already more than 1.58 billion webpages available. A strategy that worked well a few weeks ago might not work as well right now. As a web developer, you have to stay updated with the demands of the always-changing industry by keeping up with emerging technologies and trends.To build responsive websites, a variety of SEO-friendly technologies are available. Here are a few examples of these technologies:

- HTML5: The latest version of HyperText Markup Language (HTML) is essential for structuring content on the web.
- CSS3: Cascading Style Sheets (CSS) control the presentation of your HTML. CSS3 offers advanced features for creating responsive designs.
- JavaScript: This programming language adds interactivity to your websites. Modern frameworks like React, Angular, and Vue.js are crucial for advanced web development.
- Responsive Design: Tools like Bootstrap or Foundation help create websites that look great on all devices, from desktops to smartphones.
- SEO Tools: Google Analytics, Google Search Console, and other SEO tools are vital for optimizing your website’s search engine performance.
Best Practices for Modern Web Development: Take Your Skills to the Next Level
One of the most in-demand skills nowadays is web development, which has grown in the last few years. According to Statista, the market for software for developing web applications is anticipated to generate $234.70 billion in sales by 2028. Moreover, the most recent report from the Bureau of Labor Statistics indicates that from 2022 to 2032, there will be a 16% growth in demand for web developers. As compared to the late 2000s, the Internet has evolved. With increased control, rapid growth and increasing demand for web development, here are some modern best practices to help you elevate your skills.

1. Describe the Goal and Plan of Your Project.
A web developer’s performance can be improved with a clearly defined project plan. With proper planning, developers can make sure that they understand the basic requirements of the project before they begin coding. Moreover, creating results fast while conserving resources and time is still the major objective. The following factors are important to take into account while developing a website: HTML components, software engineering, navigation, compatibility with multiple devices, page load speed, and human resource management.
2. A Good Navigation System
There is no need for a complex website navigation system. A straightforward, user-friendly navigation system improves the user experience by making key information easily accessible. Important brand elements, contact details, and a high-quality photo that perfectly embodies your company should all be seen on the homepage. It’s also critical to make sure your website is responsive on all devices.
3. Make sure the design is responsive
These days, one of the most popular web development trends is responsive design, which calls for an application’s or website’s design to be responsive to various device types. During web creation, we advise following the responsive design technique since it increases a website’s exposure on search engines.
4. SEO Optimization
One of the greatest techniques for developing websites is to prioritize search engine optimization (SEO). SEO strategies are important for the implementation of many website initiatives. Applying and knowing SEO features and approaches is necessary for web development success.
5. Write simple and smart code
Longer code is more likely to have errors, which might affect how well your website functions. Make sure each piece of code targets a particular problem or objective, like adding a feature to a website, in order to produce efficient code. To promote teamwork and clarify functionality, use code comments. Errors are reduced and a user-friendly interface may be maintained with shorter, more intentional code.
FAQs
A web development framework is a collection of resources and tools that programmers use to create and maintain websites, web services, and applications in addition to application programming interfaces (APIs).
These are the best web development frameworks for the future;
Angular.
Vue.
Django.
The web development framework with the fastest speed is Express Js. This open-source development framework offers a strong middleware architecture for Node.js-based applications.
Conclusion
Understanding contemporary web development frameworks is important for creating dynamic, responsive, and high-performing websites in the quick-paced field of online development. Using these frameworks will improve your projects and speed your development process as the need for qualified developers rises. Using the newest technologies and industry best practices guarantees that your websites are not only attractive but also performance and search engine optimized. Take on the future and exceed past expectations by using web development frameworks in your upcoming project.




[…] If you’re looking to understand the frameworks of web development, be sure to check out our detailed guide: What Are Web Development Frameworks? (2024 Guide to Modern Web Development). […]
[…] Check out our detailed article to understand Web Development Frameworks. […]
[…] Web Development […]